가독성 개선을 위해 추천되는 티스토리 블로그 스킨편집, 꾸미기 html css
먼저 스킨편집을 왜 해야 하는가에 대해서는, 방향성부터 이야기해보면, 이쁘게 보이기 위해서가 아닙니다. 가독성을 높이는 방향으로 접근합니다.
사람마다 블로그의 방향성이 틀릴수 있겠지만,
브래드를 브랜딩하는 블로그(상표를 키운다던지, 개인을 광고한다던지),
꾸준한 수요층이 창출되는 블로그(재방문율이 높은 정도...ㅠㅠ 그러고 싶지만 현실은 그렇지 않음),
등이 아닌 검색유입으로 살짝 정보를 얻어가는 걸 노리는 포지션이라

이쁠 필요가 없다란 것이 결론입니다.
이뻐 보이는게 목적이 아닌 좀 더 보기 편한, 가독성이 좋아 글을 끝까지 읽을 수 있게 하는 것이 목표이고, 그에 따른 스킨편집을 해본 것을 적어볼까 합니다.
그리고 모바일 가독성을 높여야 한다는 생각이 큽니다. 해당 효과는 아무래도 모바일에서 더 돋 보이는거 같습니다.
꼭 이렇게 해야 된다는건 없습니다. 보시고 마음에 드시는 게 있으면 가져다가 쓰시면 좋을 거 같습니다.
현제 제가 사용하고 있는 스킨부터
북클럽

사용이유
무료다.... 무료 버전에서는 괜찮다고 생각합니다.
pc 버전에서 사이드바를 지원한다.
반응형 스킨
이후부터는 세팅 이야기
모바일 자동 연결은 사용하지 않습니다.

자동연결을

사용하지 않습니다. 를 추천합니다. 반응형 스킨을 사용하시면 자동으로 모바일에서 조절이 됩니다. 해당 기능으로 모바일 뷰잉하는것이 더 좋아 보이더라고요, 직접 적용해보시고, 모바일에서 페이지를 열어보시면 좋을 것입니다.
--------------------------------------------------------------------
이제는 html 편집을 하는 방법을 알아봐요
그다음으로는 html 편집을 조금 해보겠습니다.



본문의 크기 및 색상을 변경해보도록 하겠습니다.
원문코드
body {
-webkit-text-size-adjust: 100%;
font-weight: 400;
font-family: 'AppleSDGothicNeo', 'Noto Sans KR', sans-serif;
font-size: 1em;
line-height: 1.25;
color: #555;
}
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
font-size: 100%;
}.entry-content p {
margin-bottom: 32px;
word-break: break-all;
font-size: 0.9375em;
line-height: 2;
color: #555;
}
수정코드
body {
-webkit-text-size-adjust: 100%;
font-weight: 400;
font-family: 'AppleSDGothicNeo', 'Noto Sans KR', sans-serif;
font-size: 17px; /*변경점 폰트 사이즈*/
line-height: 2.00; /*변경점*/
color: black; /*변경점*/
}
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
font-size: 17px; /*변경점 폰트 사이즈*/
}.entry-content p {
margin-bottom: 32px;
word-break: break-all;
font-size: 17px;
line-height: 2;
color: black;
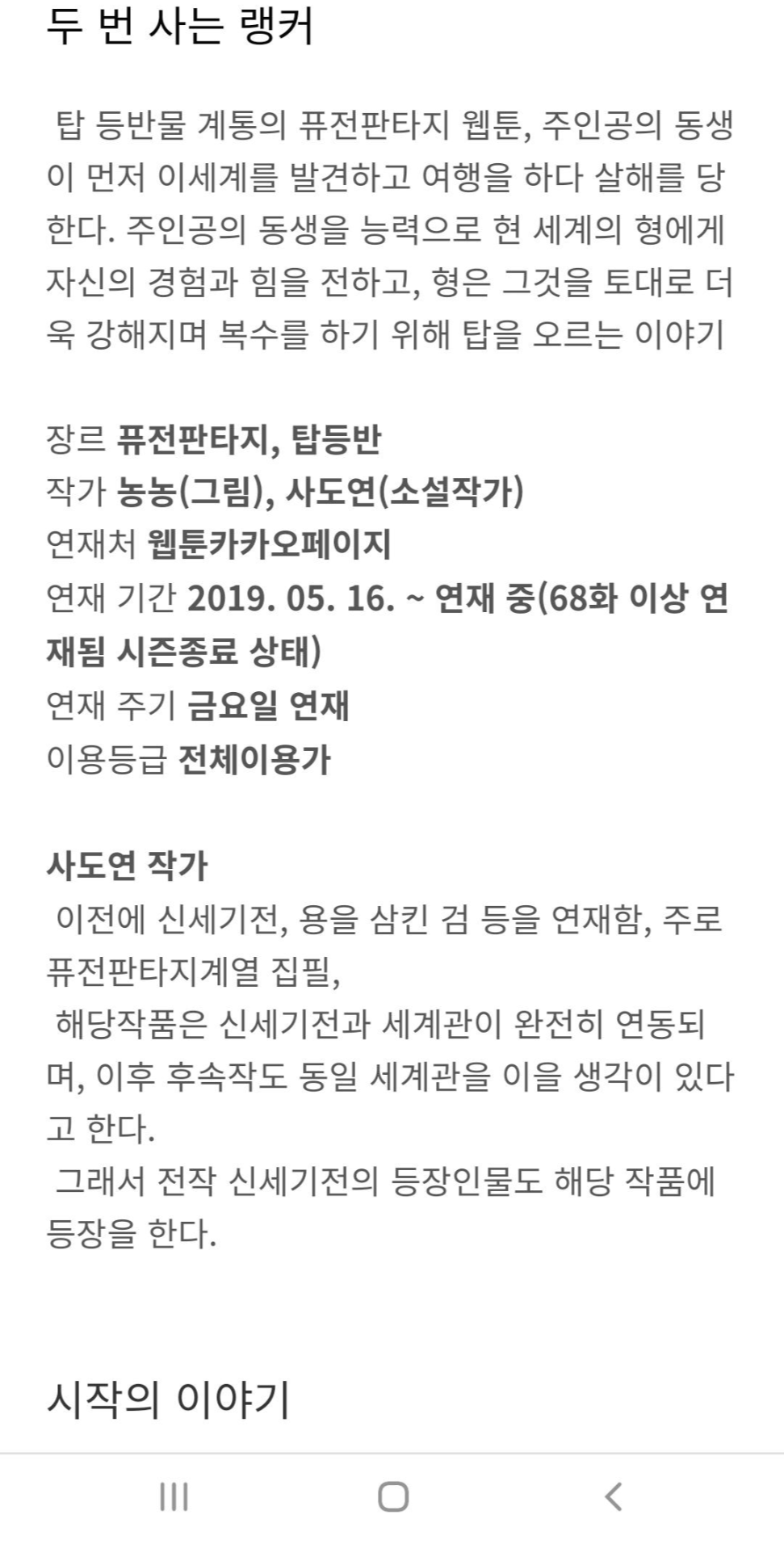
}모바일 버전에서 보면 차이가 더 큽니다.
아래는 비교짤입니다.


리스트 스타일의 수정
북클럽 스킨은 리스트 스타일에서 줄 바꿈 오류가 날 때도 있어 관련 수정과, 폰트 사이즈 수정
원본코드
.entry-content ul {
list-style: disc inside;
margin-bottom: 22px;
}
.entry-content ul li {
position: relative;
margin-bottom: 10px;
padding-left: 22px;
font-size: 0.9375em;
line-height: 1.5714;
color: #666;
text-indent: -22px;
list-style: inherit;
}
.entry-content ol {
list-style: decimal inside;
margin-bottom: 22px;
}
.entry-content ol li {
position: relative;
margin-bottom: 10px;
padding-left: 16px;
font-size: 0.9375em;
line-height: 1.5714;
color: #666;
text-indent: -15px;
list-style: inherit;
}
수정코드
.entry-content ul {
list-style: disc inside;
margin-bottom: 22px;
}
.entry-content ul li {
position: relative;
margin-bottom: 10px;
padding-left: 22px;
font-size: 17px; /*변경점*/
line-height: 1.5714;
color: black;/*변경점*/
text-indent: -22px;
list-style: disc;/*변경점*/
}
.entry-content ol {
list-style: decimal inside;
margin-bottom: 22px;
}
.entry-content ol li {
position: relative;
margin-bottom: 10px;
padding-left: 16px;
font-size: 17px;/*변경점*/
line-height: 1.5714;
color: black;/*변경점*/
text-indent: -15px;
list-style: disc;/*변경점*/
}
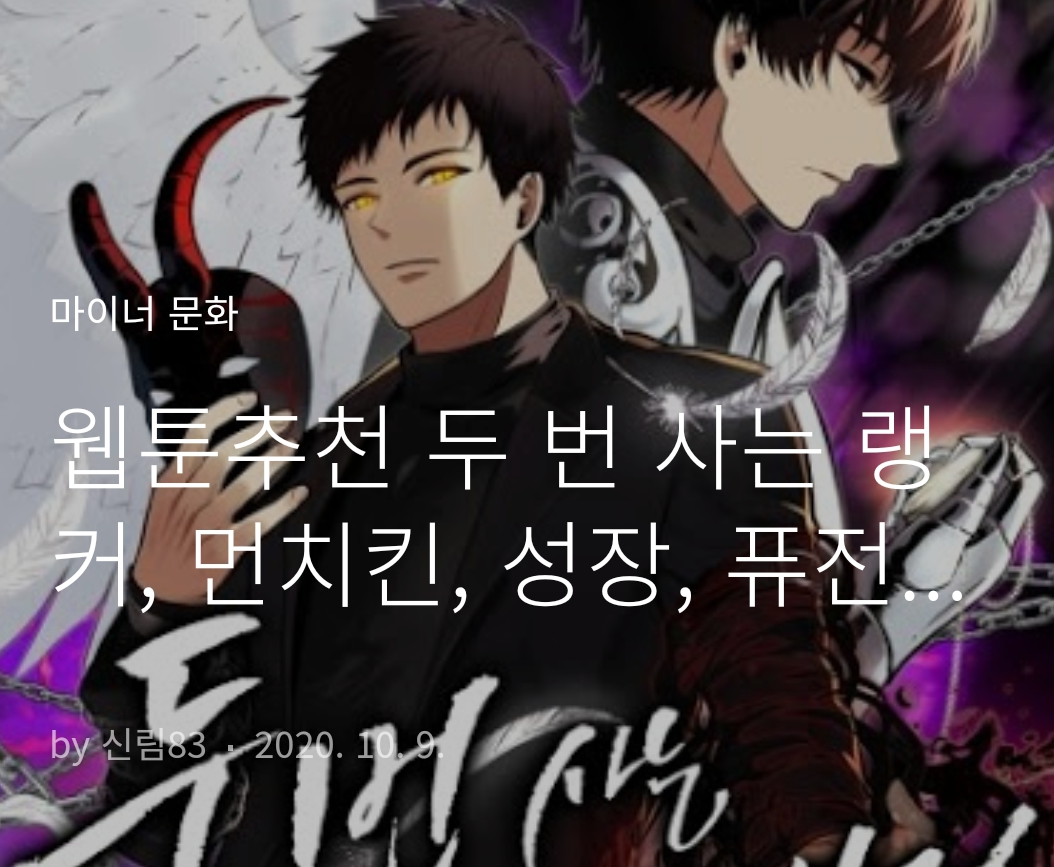
제목 가독성이 떨어지는 부분을 개선
원문
.post-cover .inner {
display: table-cell;
position: relative;
z-index: 10;
vertical-align: bottom;
padding-bottom: 78px;
}.post-cover .meta {
display: block;
max-width: 1080px;
margin: 34px auto 0;
font-size: 0.875em;
color: rgba(255,255,255,0.6);
} .post-cover {
padding-left: 24px;
padding-right: 24px;
}
.post-cover .inner {
padding-bottom: 38px;
vertical-align: bottom;
}
수정
.post-cover .inner {
display: table-cell;
position: relative;
z-index: 10;
vertical-align: bottom;
padding-bottom: 78px;
background-color: rgba(0,0,0,0.6);
text-shadow: 2px 2px 2px black;
}.post-cover .meta {
display: block;
max-width: 1080px;
margin: 34px auto 0;
font-size: 0.875em;
color: white; /*변경점*/
} .post-cover {
padding-left: 0px; /*수정*/
padding-right: 0px; /*수정*/
}
.post-cover .inner {
padding-bottom: 38px;
vertical-align: bottom;
padding-left: 24px; /*수정*/
padding-right: 24px; /*수정*/
}
적용 전, 적용 후 예제를 보자.


아래 검은색이 너무 짙다고 느껴지는 분은 아래 코드에서 0.6을 더 적은 수치로 수정하면 된다. 0.0~0.6까지
background-color: rgba(0,0,0,0.6);
참조해서 본 동영상
수익형블로거비프리랜서 님의 동영상 전반부를 참조하여 해당 글을 작성하였습니다. 동영상 설명을 원하시면 해당 영상을 추가로 보시면 더 좋을거 같아요
'IT > 블로그' 카테고리의 다른 글
| 티스토리 블로그 글쓰기시 주의 사항 .3 복사방지, 광고, 겸손, 성, 폭력 (24) | 2020.10.12 |
|---|---|
| 애드센스 수입구조, 클릭단가 CPC 한국평균과, CPC를 개선하여 올리는 방법 (18) | 2020.10.11 |
| 애드센스 용어설명, RPM, CPC, CTR, 페이지뷰의 뜻은? (12) | 2020.10.08 |
| 블로그 키워드 공략 3. 주제선정, 어떤 주제가 수익화에 좋은가? (10) | 2020.09.03 |
| 블로그 키워드 공략 2. 검색엔진을 이용하기 (5) | 2020.09.02 |




댓글