티스토리 블로그 드래그, 우클릭 방지 작업하기
안녕하세요.
티스토리 블로그를 시작하면서, 공부한 내용들을 기록하고자 합니다.
먼저 본인 블로그의 글과 사진을 카피당하지 않기 위해서 기본적으로 많이 조치하시는 드래그 & 우클릭 방지 글을 써보겠습니다.
드래그 & 우클릭 방지에는 2가지 방법이 있습니다. 1번이 플러그인을 이용하는 방법, 2번이 html 코드 삽입인데, 1번 방법이 쉽지만 모든 브라우저에서 정상작동을 보장하지 않아서... 결국은 html 코드 삽입을 하셔야 합니다.
두 방법 다 기록해보겠습니다.
1. 플러그인을 이용하는 방법

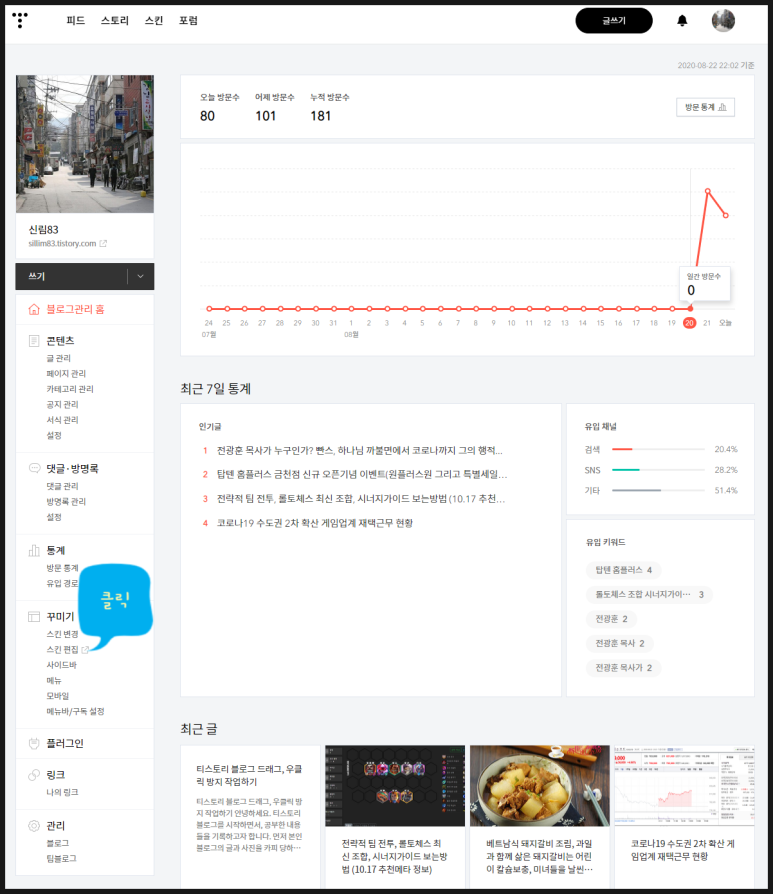
블로그 설정 페이지에서 #1 을 눌러주세요.
오른쪽 플러그인중 #2를 찾아서 활성화시켜주세요!
2. html 코드 삽입을 이용하여 드래그, 우클릭 방지하는 방법



좀 더 설명하면 html 편집을 오픈하는 곳까지는 거의 동일할 것입니다.
10줄 번 코드
<body oncontextmenu="return false">
를 추가하셔야 하는데 4번 줄에 무조건 넣는다기 보다는
</head> 아랫줄에 위치시켜주세요
추가로 드래그 방지까지 하고 싶은 경우는 코드를 아래 코드로 바꿔주세요
<body oncontextmenu="return false" onselectstart="return false" ondragstart="return false">
로 하시면 됩니다.
추가적으로 스킨 변경을 하면 html 코드 작업을 다시 해줘야 하는 거 같습니다.(정확하지 않음.. 저도 아직 초보라)
스킨 변경 시 체크해보시면 될듯합니다.
글 읽어 주셔서 감사합니다!!
'IT > 블로그' 카테고리의 다른 글
| 블로그 키워드 공략 3. 주제선정, 어떤 주제가 수익화에 좋은가? (10) | 2020.09.03 |
|---|---|
| 블로그 키워드 공략 2. 검색엔진을 이용하기 (5) | 2020.09.02 |
| 티스토리 블로그 글쓰기시 주의 사항 .2 자극적 광고, 키워드, 링크, 글자수, 비속어, 자료공유 (18) | 2020.08.31 |
| 블로그 키워드 공략 1. 키워드 마스터 이용한 검색유입 많은 키워드 선정하기 (8) | 2020.08.30 |
| 티스토리 블로그 글쓰기 시 주의 사항 .1 (24) | 2020.08.28 |




댓글